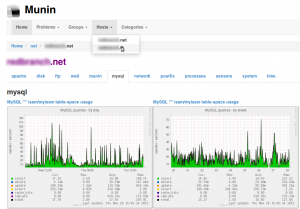
So after playing around with an alternative template from Munin 1.x I took some time to amend the standard Munin templates using Twitter Bootstrap as a base. The Munstrap files are available from GitHub. The files on GitHub include bootstrap (version 3.0.2) licensed under Apache License (and from bootstrap v 3.2 MIT license).

The instructions below assume Red Hat/CentOS so if you are using Debian/Ubuntu based distributions you may need to amend the paths.
Usage:
cd /etc/munin mv ./templates ./templates_default mv ./static ./static_default git clone https://github.com/jonnymccullagh/munstrap.git mv ./munstrap/templates . mv ./munstrap/static . cd /var/www/html/munin mv static /etc/munin/static_old rm -rf /var/www/html/munin/* cp -R /etc/munin/static /var/www/html/munin chown -R munin:munin /var/www/html/munin/static su - munin --shell=/bin/bash /usr/bin/munin-cron
Wait for the Munin update process to finish and then list to check that the html files have been generated. If you get a message “[FATAL ERROR] Lock already exists” then wait for a minute until the Munin update process finishes and then run it again manually.
There are sure to be problems along the way but for now this template is working for me.


We’ve got some graph_categories that contain spaces, e.g. “oracle asm” or “oracle tablespaces” but the tab links don’t work for them, so we can’t access those graphs..
Any fix for that please?
To fix the issue of spaces in category names, modify lines 12 and 22 of munin-nodeview.tmpl as follows:
12: ><a href=”#tab<TMPL_VAR NAME=”__counter__”>” data-toggle=”tab”><TMPL_VAR ESCAPE=”HTML” NAME=”NAME”></a></li>
22: ” id=”tab<TMPL_VAR NAME=”__counter__”>”>
not the best way but it works, pls create a pull req with this change!
Chris I tried this but it broke the links from the home page / overview.
Any other solutions welcome.
It looks like you’ve disabled responsiveness by setting width in css. I can see usage of tables in layout construction, so it’s not friendly for mobile devices…:)
rufik – I agree. I have a few amendments to make to the code and a percentage width might be a good start. The images are produced in tables from the munin perl code and I was trying to add a template without touching any of the core code. I was just trying to make something a little nicer to look at – there’s always plenty more work to do!
Thanks for this – fantastic improvement over the standard template. Deployed to my internal servers, and watching for updates on github 😉
Oh, you awesome person! I was just about to do the same thing, but you’ve saved me a whole load of work. Looks to work really nicely too.