This is a simple example usage of the jqPlot jQuery plugin. The example on the author website omits the “, {}” options in the .jqplot function call. <html> <head> <script type=”text/javascript” src=”./scripts/jquery-ui/js/jquery-1.4.2.min.js”></script> <script type=”text/javascript” src=”./scripts/jqplot/jquery.jqplot.min.js”></script> <link rel=”stylesheet” href=”./scripts/jqplot/jquery.jqplot.min.css” type=”text/css” media=”all” /> <!–[if IE]><script language=”javascript” type=”text/javascript” src=”./scripts/jqplot/excanvas.js”></script><![endif]–> <script> $(document).ready(function() { $.jqplot.config.enablePlugins = true; alert(‘1’); $.jqplot(‘chartdiv’, [[[1,… Read more »
Posts Tagged: graph
Popular
- ProFTPd CentOS 6: PAM unable to dlopen /lib64/security/pam_stack.so - 17 Comments since April 17th, 2012
- PHP LDAP Search Root of Active Directory - 13 Comments since May 27th, 2008
- Android Tablet: Superpad 8 - 10 Comments since August 17th, 2012
- Reset ntopng admin password - 10 Comments since December 12th, 2013
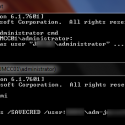
- Run Windows MMC as a different user - 10 Comments since February 18th, 2014
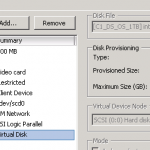
- Increasing CentOS LVM under VMWare - 10 Comments since August 1st, 2011