I was following the guide How to Install PhoneGap in Ubuntu and I am regurgitating that advice here with my own changes:
Install PhoneGap and Pre-requisites
sudo apt-get install default-jre default-jdk ant sudo apt-get install npm sudo npm update npm -g sudo npm install n -g sudo n stable sudo npm install -g phonegap
Download Android SDK
Download the Android sdk from http://developer.android.com/sdk/index.html, put it somewhere sensible and unpack it. I downloaded the ADT and unzipped it within my home folder :
mkdir ~/programs mv ~/Downloads/adt-bundle-linux-x86_64-20140702.zip ~/programs/ cd ~/programs unzip adt-bundle-linux-x86_64-20140702.zip
Add the following to your ~/.bashrc file changing it to reflect the path to the SDK within the unzipped Android ADT as neccessary:
PATH=$PATH:/home/jonny/programs/adt-bundle-linux-x86_64-20140702/sdk/platform-tools:/home/jonny/programs/adt-bundle-linux-x86_64-20140702/sdk/tools
Check Permissions
chown -R jonny:jonny /home/jonny/.cordova chown -R jonny:jonny /home/jonny/programs/adt-bundle-linux-x86_64-20140702
Create a Project
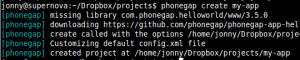
cd ~/projects && phonegap create my-app
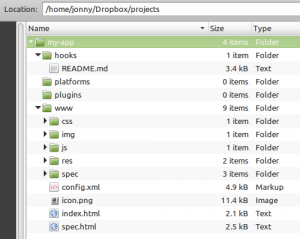
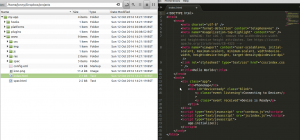
After running “phonegap create” the following directory structure is created:

Setup the Emulator
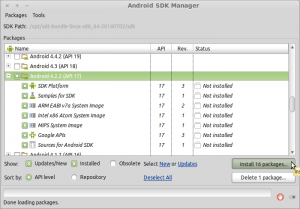
Before you run the app, you’ll need to set up an emulator – run the android tool:
android
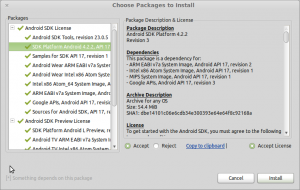
You may need to select a target (e.g. “Android 4.4.2 (API 19)”), and click the “Install 8 packages..” button (may need several clicks to accept all the licences)


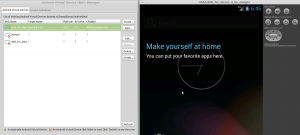
Now setup and start an emulator – in the ‘android’ util, go to Tools -> Manage AVDs, go to the “Device Definitions”, select a device, and use the “Create AVD” button to create a new AVD. Then use the “Start..” button to start the AVD (it may take a long time to start fully).

Run the app:
phonegap local run android
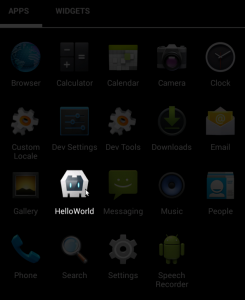
You should see the app compile and install on the emulator.


You can do the compile and install steps separately:
phonegap local build android phonegap install android
10. Add plugins
Optional Step
phonegap local plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-device.git phonegap local plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-media.git
Customise the App
Inside the ‘my-app’ folder the sub-folder ‘www’ contains the HTML, CSS and images needed for the app. To start I will amend the index.html file, the app icon icon.png

A basic jQuery Mobile page(s):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, minimum-scale=1, maximum-scale=1">
<meta charset="utf-8">
<title>EEECS</title>
<link rel="stylesheet" href="css/themes/default/jquery.mobile-1.4.4.min.css">
<link rel="stylesheet" href="css/app.css">
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/jquery.mobile-1.4.4.min.js"></script>
<link rel="stylesheet" href="css/themes/eeecs.css" />
<link rel="stylesheet" href="css/themes/jquery.mobile.icons.min.css" />
</head>
<body>
<!-- =========================
PAGE Homepage
========================= -->
<div data-role="page" class="ui-body-a" id="mainPage">
<div data-role="header" class="" style="text-align: center; ">
<img src="img/logo-header.png" />
</div>
<div data-role="content" class="">
<a href="#pageOpeningHours" title="" class="ui-btn ui-icon-clock ui-btn-icon-left ui-btn-inline ui-btn-i btn-homepage" data-theme="i" data-transition="fade">Opening Times</a>
</div>
<div data-role="footer" class="">
<img src="img/qub-exceptional-220x57.png" />
</div>
</div>
<!-- =========================
PAGE Opening Times
========================= -->
<div data-role="page" class="ui-body-a" id="pageOpeningHours">
<div data-role="header" class="">
<a href="#mainPage" class="ui-btn ui-icon-arrow-l ui-btn-icon-left" data-rel="back">Menu</a>
<h1>Opening Times</h1>
</div>
<div data-role="content" class="">
<strong>ECS1</strong> 8.30am - 10pm ( with card-only access between 5.30pm - 7.30pm and no entry after 7.30pm) <br />
<strong>ECS2</strong> 8.30am - 5pm
</div>
<div data-role="footer" class="">
<img src="img/qub-exceptional-220x57.png" />
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script src="js/app.js"></script>
</body>
</html>
After amending the project files I re-built and viewed the app in the Android emulator again. During the build the APK package file is created under:
…/my-app/platforms/android/ant-build/HelloWorld-debug-unaligned.apk